 continue…▶
continue…▶
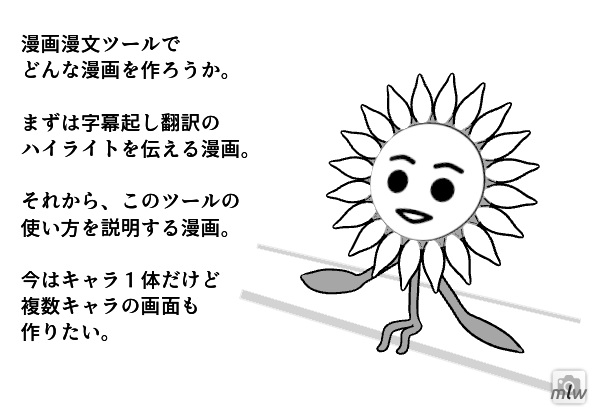
一応、完成。24日にできたのでver0.24
漫画漫文ノート・メモ
とりあえず四隅のボタンに機能をつけてみた
漫画漫文ノート・メモ
7月23日の記事で、lil-guiでボーンの名前をクリックして選べるようにしましたが、これがどうにも使いにくい。スケルトンの絵をクリックしてボーンを選べるようにbono.jsを書き直しました。
今回のアップロードでjsが上書きされたので、古い記事のボーン・ヘルパーはちゃんと動かなくなりました。記事をどうしようか迷いましたが、そのときどきの記録として、文もコードもそのまま掲載しておきます。
continue…▶スケルトン・ヘルパーを入れてみた
漫画漫文ノート・メモ
7月5日の記事で、オブジェクトにトランスフォーム・コントロールを付けたことを書きましたが、当初はオブジェクトが移動・回転できればいいと思っていました。でも、いじっているうちに「やっぱり身体の各部を動かしてポーズをつけたいよね」と欲が出て、スケルトン・ヘルパーという機能も実装したくなりました。
どうにか動いたので、htmlとjsを掲載します。
※ 08月08日の更新でjsを書き換えましたので、ダルマさんのスケルトンは動かなくなりました。この記事をどうしようか迷いましたが、そのときどきの記録として文もコードもそのまま掲載しておきます。
continue…▶画像テクスチャ
漫画漫文ノート・メモ
いずれ3Dペイントができるようにしたいのですが、まずはその土台として画像テクスチャの貼り付けを行います。
ポイントは、Blenderの段階で影なしのフラット・カラーでテクスチャを貼り付けること。というのも、漫画漫文ノートの使い途の一つとして「塗り絵」を考えていて、陰影のない単純な絵が欲しいからです。
continue…▶トランスフォーム・コントロールをつけてみた
漫画漫文ノート・メモ
クリックしてカーソルを動かすと、オービット・コントロールのおかげで、カメラ視点でいろんな角度や遠近の絵が得られます。
これだけでもある程度は遊べますが、やはり、キャラそのものを動かしたり回転させたりしてみたくなりますね。そこで今回はトランスフォーム・コントロールを導入しました。
continue…▶