知識整理のためのゲーム「もふもふ山」のテスト用キャラを作りました。
もっふぃーという生き物でまだ名前のない主人公が、自分の名前を教えてもらうために「もふもふ山の賢人」に会い行く、というあらすじにしました。
(賢人は「元帥」「師匠」と呼ばれているかも…😆)
本日のToDo
-
テスト用のキャラ(主人公)を作る
-
主人公が動き回れるようにする
もふもふ山のある本土は、もうちょっとソフトに馴染んでから本格的に作るとして、とっかかりは「カネヶ島(Greed Island)で跳梁跋扈する化物を、主人公がやっつけながら船着き場をめざす」というあらすじ設定で、ゲームの土台を作りたいと思います。
ゲーム表示の確認
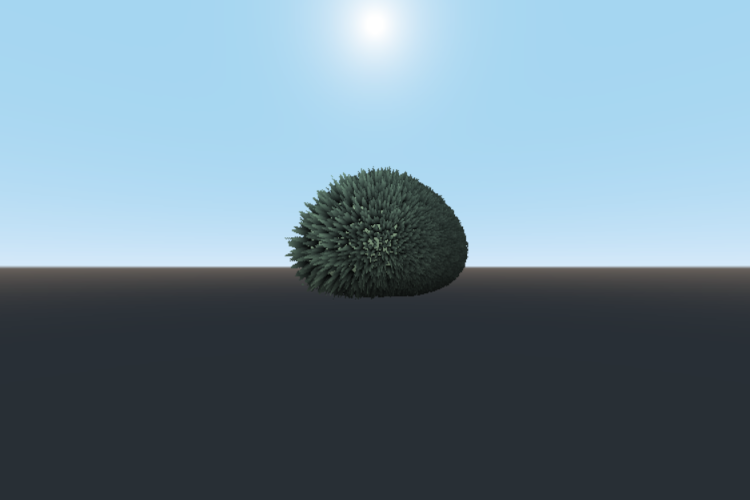
今、ゲームの画面はこのようになっています。Godotから出力したHTML5形式のゲームがちゃんと表示されるかのテストでした。もふもふを表すためにFurアドオンを入れてみましたが、まるで針ネズミ。

新しく覚えたこと
-
キャラをインポートしました。
-
コリジョン形状を設定しました。
-
WASDキーで前後左右に動き、スペースキーでジャンプするようにしました。
-
主人公の動きにカメラが追随するように設定しました。
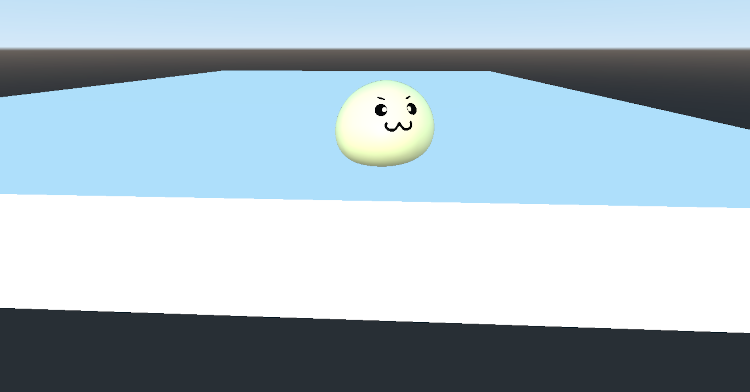
GodotからHTML5形式で出力して、専用ページのゲームを更新しました。画面はこんな感じ。WASDキーで動きますが、台からはみ出すと果てしなく落ちていきます。

次回のToDo
-
主人公が歩く時、止まっている時、ジャンプした時のそれぞれにアニメを施したいです。
-
$の形をしたカネヶ島をインポートします。
-
名無しのもっふぃーだけでは話が進みませんので、悪者の敵キャラを作成します。今のところ、「蛭・下威図」「呪倭侮」「バッチ・当たり」が候補にあがっています。(モデルは「ビル・ゲイツ」「シュワブ」「ジャック・アタリ」)こいつらを使ってアニメの設定をきちんと覚え、物語の骨格を整えたいです。
もっふぃーのアニメ作りはこのGIFが助けてくれると思います。(師匠! 。゚( ゚இωஇ゚)゚。)



