いよいよゲームらしさの核心部分です。
今日のお手本はこれ:
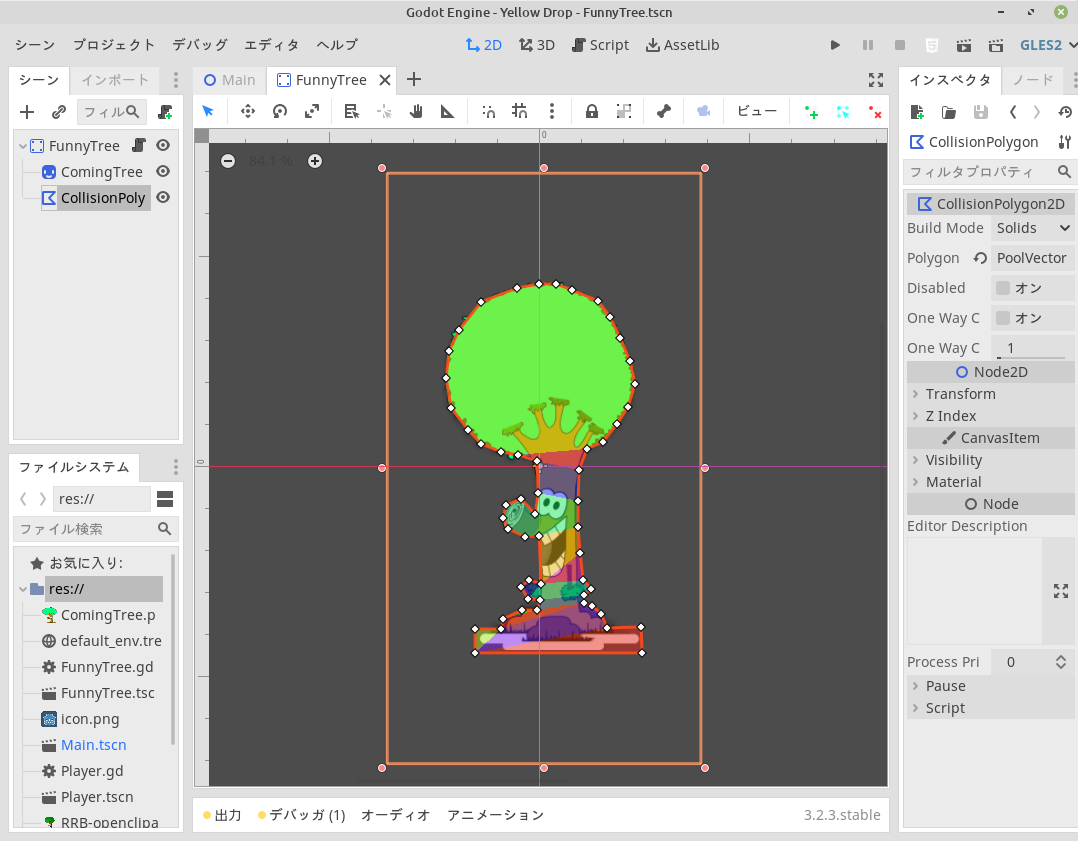
Part②補足 コリジョン形状を変更
プレーヤーキャラが幹の近くまで近づけるように、衝突とみなすエリアをCollisionPolygon2Dを使って木の輪郭の形にしました。

Part③ 当たり判定、衝突の反動、アニメ
ゲーム画面内でクリックしてからスペースキーを押すと、黄色のドロップ君がジャンプします。
ふむふむ。だいぶゲームらしくなってきました。次回は障害物が次から次へと出てくる機能を追加します。
※ PC画面で元々のサイズで表示している時は思い通りに動いていますが、ウィンドウ幅を狭くした時に問題がありました。
-
<iframe>の縦横比が変わってしまう。(CSSを調べて修正する必要がある。「iframeで埋め込むときのレスポンシブ対応について」という記事が参考になりそう。)
-
ゲーム画面がレスポンシブでない。(GodotのHTML5エクスポートにもっと深入りしなくちゃ)


